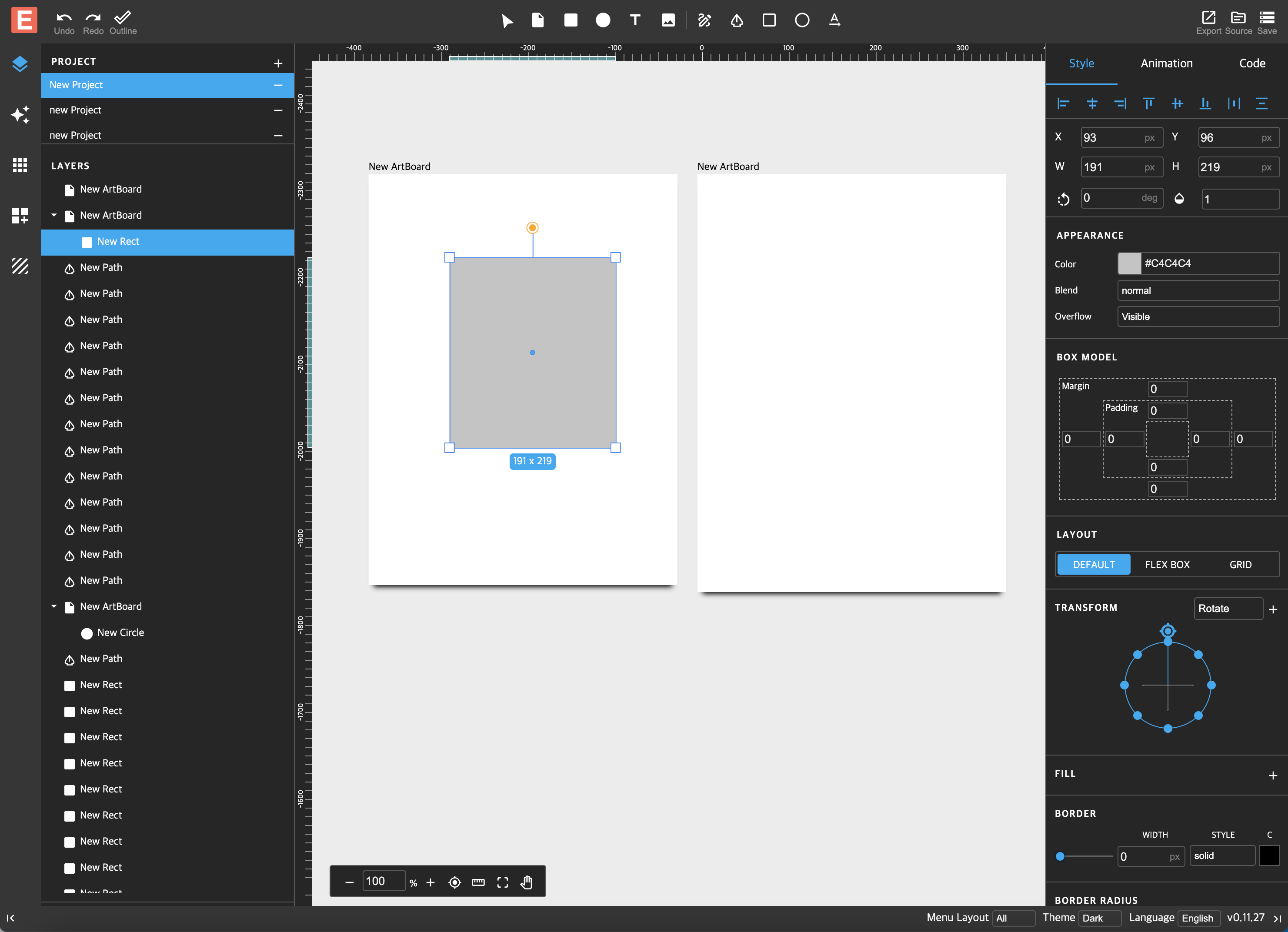
CSS Style Editor
This tool is support CSS property editor.Supported properties provide an editor that lets you easily edit various properties such as filter, gradient, box-shadow, and so on.
Fantastic Web Design Tool. CSS3 and SVG Collaboration, Customizable editor